How To Use Website Templates
Like internet users today, website designers and owners are impatient. They want to make beautiful websites in merely a few hours. Luckily, the best website templates can assistance you do so — with minimal feel required. Using pre-built templates from a marketplace is an excellent mode to relieve fourth dimension and avert making pattern errors. Nevertheless, it's essential that you lot learn how to use a website template correctly to avoid poor results. In this post, we'll share how to use a website template successfully. Then, nosotros'll talk over seven common mistakes to avoid when using pre-built templates for your website. Your website is an opportunity to make a statement well-nigh your brand identity. When customizing your template, you don't desire to simply wait different for the sake of looking different from the default template or your competitors. By bringing your company's unique branding into your digital presence, y'all're reinforcing what makes your business unique. Obviously, your outset step is adding your business concern name, tagline, logo, and otheraspects of your brand. Be sure to replace placeholder copy with text written in your brand voice. The aforementioned goes for stock images, whatever icons, animations, and so on — these are all invaluable opportunities to tell your brand story, so don't waste them! Picking your website's color scheme is 1 of the most important design decisions you'll brand. It can bear on your site's accessibility, brand identity, and user feel. A Loyola study revealed that using a signature color can even effect in an 80% increment in consumers' recognition of your brand. Instead of sticking with a template's default color scheme, choose new colors for your website. When doing so, consider color theory (how colors and visuals interact with each other to create an aesthetically pleasing design) and color psychology (how colors can modify the perception of your make psychologically). Depending on your brand's colour palette, information technology'due south too helpful to look at successful blue websites, orange websites, black and white websites, and other examples for inspiration. Recall: information technology's well-nigh important that your website feels similar a natural extension of your brand. Color contributes profoundly to that, and then cull your palette advisedly. Website templates and themes provide multiple font options. However, just considering they come with dozens of fonts doesn't mean you should utilise them all on your site. Instead, stick to two or three fonts and create a visual hierarchy using different font sizes. Your font choices should likewise be accessible, meaning they accept sufficient color contrast and are legible across multiple device types and screen sizes. User experience is your chief priority, and users are going to quickly exit a site with an overly complicated, tricky-to-read font. The result is a high bounciness rate and of import information getting passed over. To learn more, check out The Beginner'southward Guide to Typography in Spider web Blueprint . Even though you put a lot of thought into your content (as you should!), some visitors will skim it. In fact, research reveals about lxxx% of people but skim online content. Therefore, y'all'll take to blueprint your site with skimmability in mind. That volition require you to: Past incorporating these all-time practices into your site, you're giving your content the best chance it tin get to be absorbed by readers. Because of how easy information technology is to customize most templates with drag-and-drop builders and other tools, it tin can exist tempting to customize each and every page. In this example, notwithstanding, less is actually more than. If yous practice customize each page, your website will appear inconsistent and disorganized instead of original. Backgrounds, color schemes, typefaces, and even the tone of your writing should be consequent beyond all of your site'southward pages to reinforce your branding. That doesn't hateful every page has to look the same. In fact, specific types of pages, like landing pages and weblog posts, should have unlike layouts but use colors, fonts, and other elements in a similar way. The upshot is a website that feels intuitive to your make and allows visitors to hands detect what they're looking for without getting distracted by a variety of different design elements. Another outcome of the easy customization options is that you may experience tempted to overload them with animations, images, videos, and other widgets. When this occurs, your website will have a complicated layout that overwhelms visitors instead of informing and delighting them. Instead, try to present visitors with the clearest information and options. Simplifying your navigation and making your CTAs stand up out are great starting points. Your copy too contributes to this: the more concise, the amend. 7. Update as needed. Even if you lot cull the best template ever and customize it to perfection, you should exist prepared to update to meet your visitors' needs and expectations as they evolve. Furthermore, every bit new web design trends pop upwards and the engineering science you used in your original site becomes antiquated, you'll have to pivot. The list of reasons why companies redesign their website goes on and on, merely the point is the same: at some point, updates will exist necessary. This may require you to: Luckily, when it's time to give your site a makeover, you don't have to navigate the process alone. Cheque out our ultimate guide to website redesign strategy, and larn more about what to expect by perusing these statistics. "Give me six hours to chop downwardly a tree, and I will spend the get-go four sharpening the ax," Abraham Lincoln supposedly said. The meaning of this quote can exist applied to website pattern: choosing and preparing the proper tools for your site is vital. This is particularly true of templates. A website template is the foundation of a site. That means, you demand its pattern and functionality to align with your website needs. Here are some factors to consider when evaluating website templates: Pro Tip: HubSpot now has a theme marketplace where you can scan through catalogs of free and paid themes. Searching for the pre-congenital template with the specific layouts, elements, and compatibility y'all need takes time and patience — and, sometimes, budget in the case of premium templates. But it will exist well worth the investment if the template provides the design and functionality you want. The all-time website templates provide users with an splendid experience whether they are on mobile or desktop. Considering that mobile devices accounted for near 57% of web folio views worldwide in Baronial 2021, having a responsive website is no longer a nice-to-have — it'south a must. Present, almost all pre-built templates and sites are advertised as responsive. However, some have not-responsive elements (such equally text and shapes) that do not accommodate based on screen width. Others have non-responsive layouts with fixed elements, like a fixed navbar, that will not be scrollable when the viewport becomes narrower than the folio content, like on a mobile device. Luckily, at that place's a workaround that can help y'all find the perfect responsive theme. When previewing templates, try resizing the browser window on both your desktop and mobile. If the content adjusts to fit the screen size (images, columns, and other elements might get smaller, or stack on tiptop of each other), and then y'all know it's responsive. Here's a wait at a responsive template past Astra when the browser window is resized to most 650px broad: Prototype Source A free template doesn't automatically mean poor quality. In fact, some of the best website templates are entirely free to employ. Withal, a free template frequently displays the logo or other branding of the theme programmer, which can make your site seem less professional person. Worse still, free templates can include malicious lawmaking. Nulled themes, which are copies of premium WordPress themes that have been modified and fabricated available for gratis, are a particular security risk. How to Set This: In some cases, editing the branding of the theme developer is as simple as clicking 'delete' — only make sure you are non violating guidelines past doing and then. If you lot're using a gratuitous template, you may be required to include the developer'due south branding. Sometimes you lot can avoid this past just purchasing a paid version of the template. Or, if malicious code is what you're worried about, utilise a tertiary-political party maintenance servicethat offers tools to browse themes and templates for any malicious code so you tin can ensure it's safe before installing it on your site. For example, WordPress Malware Scanner by MalCare will let you scan your site for costless. Most marketplaces selling pre-built templates let customers to get out reviews. Yous'll want to check these before buying a template for your site. If at that place are many one-star ratings, for example, then there may be serious flaws or limitations that would as well frustrate y'all. ThemeForest is the largest marketplace for themes and templates and allows customers to rate products they've purchased. When searching for templates, y'all can filter by star ratings and by sales to improve your chances of finding a practiced template. The all-time website templates boast plenty of five-star reviews, so do your due diligence to figure out which templates are worth your time and which are going to make things more complicated than they demand to be. You tin also apply a market that features customer reviews to sort through the options and filter by ratings. Image Source Virtually pre-built templates for WordPress, Drupal, Shopify, and other platforms volition exist coded to the highest standards. But some won't, especially if the market place or directory doesn't take strict and in-depth review processes for its templates. That might harm yous in the long run if, for example, your template isn't search engine optimized. To ensure your template is lightweight and upward to other coding standards, nosotros recommend that you lot choose an eco-friendly template for your website. Again, good reviews are a greenish flag. Templates come with pre-styled content and components to save you time and development resources, but that as well means the sites created with them tend to look the aforementioned out-of-the-box. When either a template or framework becomes too popular, you lot take to ensure you're customizing it or take chances looking similar about websites on the internet: pretty but not unique. And if your website looks like everyone else's, you risk losing visitors who came to your site to run into what your company uniquely has to offer. For instance, for a blog mail virtually Squarespace templates, web designer Paige Brunton browsed through about 100 photographer websites made on Squarespace and noted that the Montauk template is widely used — and under-customized — by photographers so their sites looked very similar. At that place are two potential fixes: you lot tin heavily customize the template, or pick a less commonly-used template that'south withal responsive, well-coded, and highly rated. Epitome Source Thanks to a meteoric rise in depression-code and no-code evolution platforms besides as pre-built templates, people with limited coding skills and even not-coders can create websites. However, while you tin now create a website without coding, you tin't disregard the rules of good design. Pre-congenital templates are professionally designed, merely when users customize them, they can substantially alter the design. Customizing templates to fit your unique brand is essential, merely website design guidelines like visual hierarchy, navigability, and consistency must exist followed. How to Gear up This: Luckily, information technology'south possible to learn design principles and best practices quickly. Take a look at our guide, 9 Guidelines & Best Practices for Exceptional Web Design and Usability, to go a more thorough understanding of what good pattern looks like. Website templates and depression- and no-code tools take revolutionized website blueprint. People with fiddling to no coding skills tin can now create beautiful websites — but they tin as well make mistakes that pose risks to the functionality, security, and SEO of their sites. Avoiding the seven mistakes and post-obit the seven all-time practices above tin help ensure your website is not just pretty — merely loftier-performing, secure, and SEO-friendly. 

How to Utilize a Website Template
1. Match your branding.
ii. Choice a unique color scheme.
three. Choose fonts wisely.
iv. Design for scannability.
5. Be consequent.
vi. Keep it unproblematic.
Mistakes When Using a Website Template
i. Choosing a Template That Doesn't Meet Your Needs
How to Gear up This:
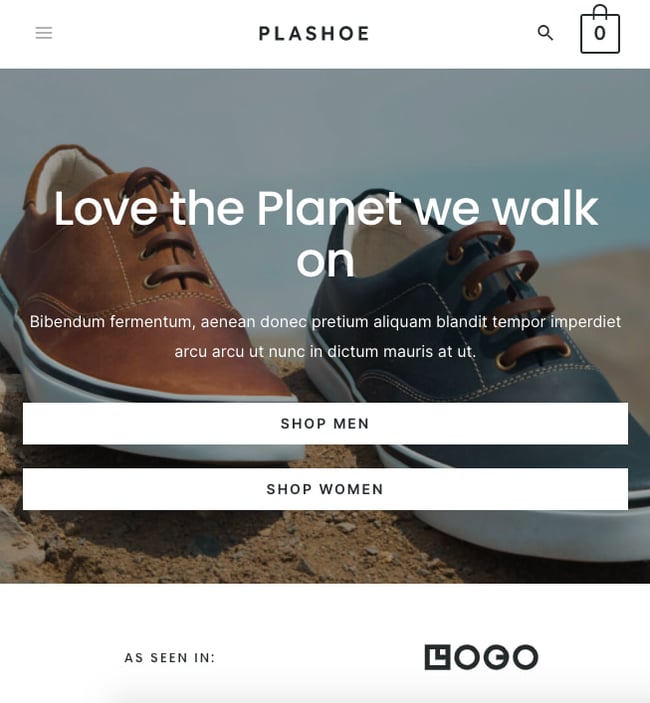
2. Choosing a Template with Unresponsive Elements
How to Fix This:

3. Using a Free Template with Branding

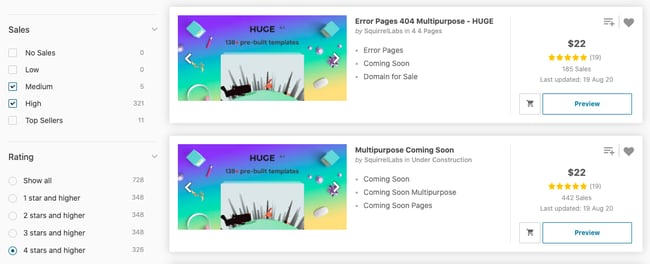
four. Ignoring User Reviews
How to Set This:

5. Choosing a Poorly-Coded Template
How to Fix This:
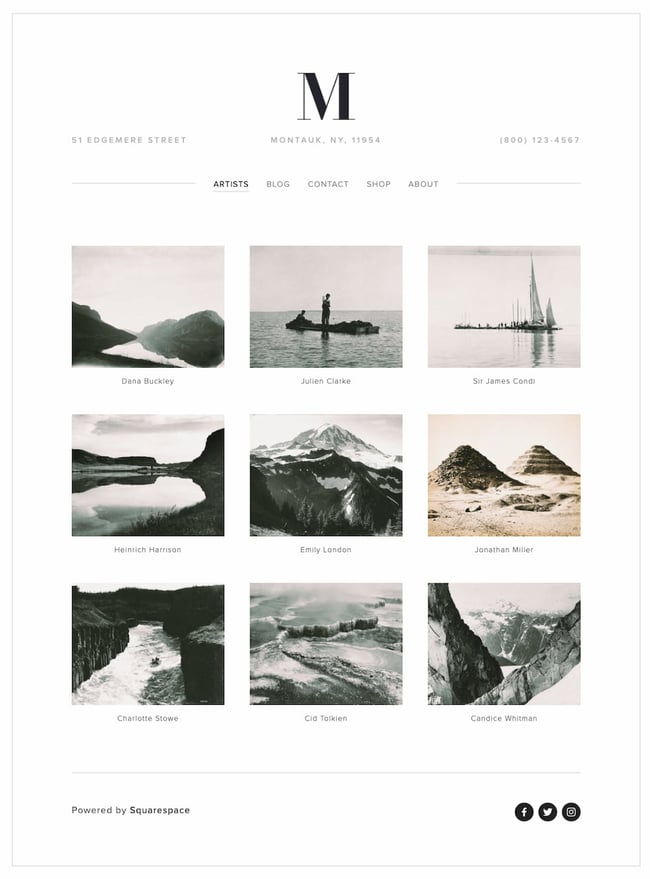
six. Not Customizing an Overused Template
How to Set up This:

seven. Disregarding the Rules of Good Pattern
Simplify Site Design with the Best Website Templates

How To Use Website Templates,
Source: https://blog.hubspot.com/website/how-to-use-a-website-template
Posted by: reamhiscaralls.blogspot.com


0 Response to "How To Use Website Templates"
Post a Comment